Симетричний і асиметричний баланс: як обрати оптимальний варіант для дизайну
У бізнес-середовищі дизайн виходить далеко за межі суто створення привабливої графіки. Це головний інструмент поширення повідомлень бренду і залучення цільової аудиторії. Проте, щоб бути ефективним, дизайн має відповідати базовим принципам, і одним з них є баланс — мистецтво розміщення елементів у просторі для досягнення бажаного результату.
То як же створити збалансований дизайн? Тут немає єдиної правильної відповіді. І хоча кожен проєкт потребує індивідуального підходу, ми розглянемо два найпоширеніші види балансу в дизайні — симетричний і асиметричний. Продовжуйте читати, щоб дізнатися, як використовувати їх для створення ефективної графіки.

Роль візуального балансу в дизайні
Принцип балансу в композиції тісно пов’язаний з концепцією візуальної ваги. Згідно з нею, кожен графічний елемент має свою вагу, яка залежить від розміру, кольору, форми або текстури. Чим більше конкретний об’єкт приваблює увагу глядача, тим більша його візуальна вага. Простіше кажучи, більші, яскравіші або темніші елементи “важчі”, ніж менші й світліші.
Основними елементами дизайну, до яких застосовують принцип балансу, є:
-
об’єкти
-
кольори
-
текстури
-
простір
-
рух
Баланс у дизайні передбачає таке розташування графічних елементів, при якому вони врівноважують один одного. Подібне розміщення елементів у композиції створює добре організоване, структуроване зображення, яке привертає погляд і спрямовує глядача від найголовніших частин до другорядних. У бізнес-комунікації цю властивість важко переоцінити, адже лише збалансований дизайн електронного листа, сайту або паковання може привабити й утримати фокус уваги аудиторії.
Симетричний і асиметричний баланс: як обрати найкращий варіант
Принцип балансу неймовірно важливий для забезпечення якісного досвіду користування й успішної взаємодії з вашим дизайном, що б це не було — маленька іконка застосунку або велика презентація. Водночас варто зазначити, що ви не обмежені одним підходом. Існують різні види балансу, які можуть допомогти у створенні цілісного й візуально привабливого дизайну. Розгляньмо найпопулярніші техніки для досягнення гармонійної композиції — симетричний і асиметричний баланс.
Пояснення симетричного балансу з прикладами
Симетрія — найпоширеніший вид балансу в дизайні. Вона виникає в результаті однакового розташування елементів по обидва боки горизонтальної або вертикальної осі. У зображенні із симетричним балансом дві сторони мають однакову візуальну вагу і наче віддзеркалюють одна одну.
Більшість людей вважають симетричний баланс візуально привабливим, адже він переважає у природі. Подумайте про квіти, листя, будівлі чи людські тіла — симетрію можна побачити всюди. Вона передає відчуття порядку й гармонії. І хоча деколи симетричний баланс може мати дещо формальний і нудний вигляд, це перевірений спосіб створити акуратний і естетичний дизайн.
Ключові особливості симетричного балансу:
-
Впорядкованість
-
Віддзеркалення
- Однакові елементи з обох сторін
- Статичний вигляд
Приклади симетричного балансу в мистецтві
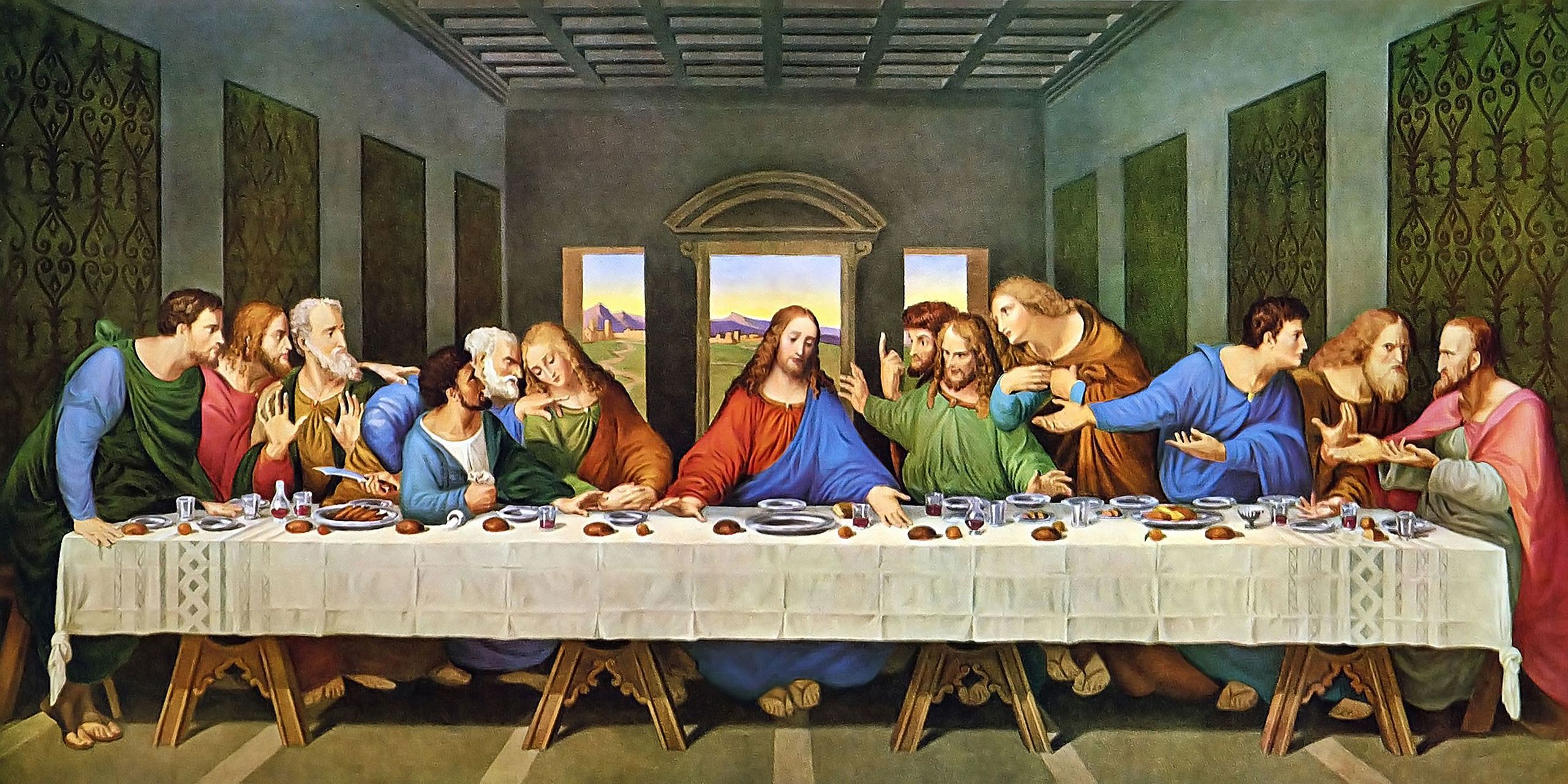
“Тайна вечеря” Леонардо да Вінчі

Джерело: Wikimedia
Тадж Махал
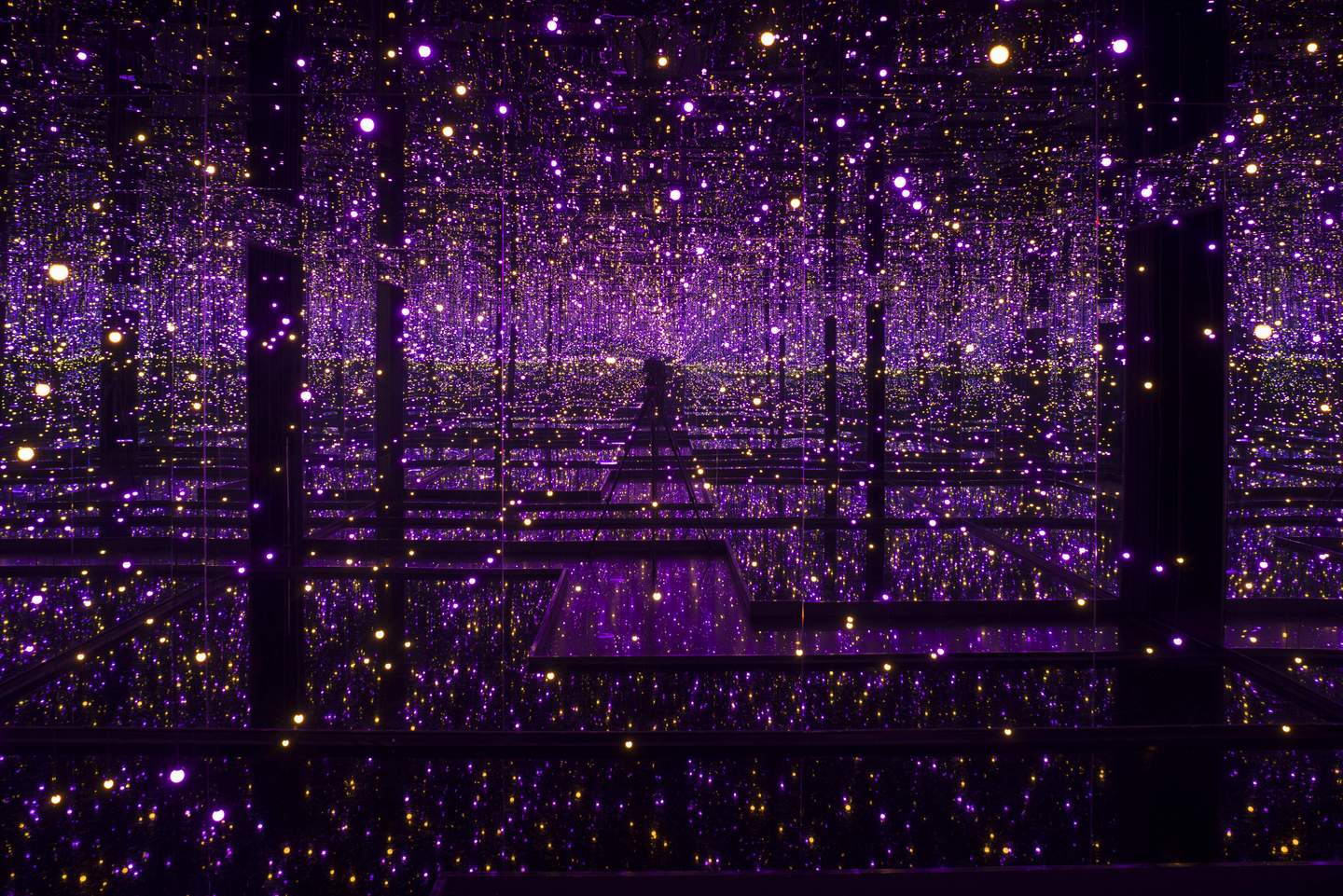
“Нескінченні дзеркальні кімнати” Яйої Кусама

Джерело: tate.org
Симетричний баланс підходить для:
- Створення зручної для користувача графіки. Одна з ключових характеристик симетрії — простота, яка є вагомою перевагою, якщо вам потрібно зробити навігацію дизайном максимально комфортною для користувачів.
- Покращення розуміння. Оскільки людський мозок сприймає симетрію набагато легше, симетричний дизайн може доносити повідомлення швидше й ефективніше, ніж асиметричний.
- Посилення впізнаваності й цілісності. Люди схильні розпізнавати й розуміти закономірності, тому симетричні композиції можуть здаватися більш знайомими й посилювати ідентичність бренду.
Приклади симетричного балансу в дизайні
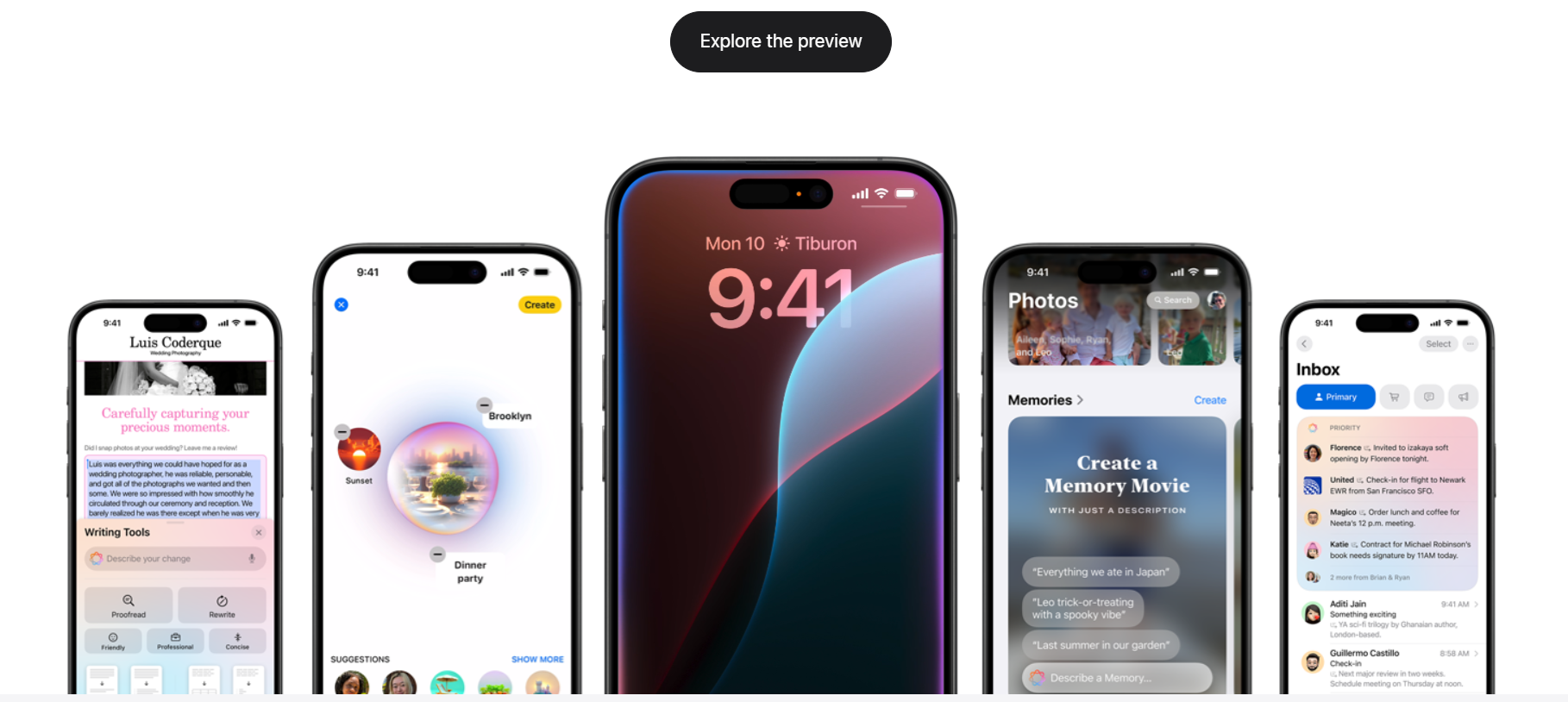
Сайт Apple

Логотип Starbucks
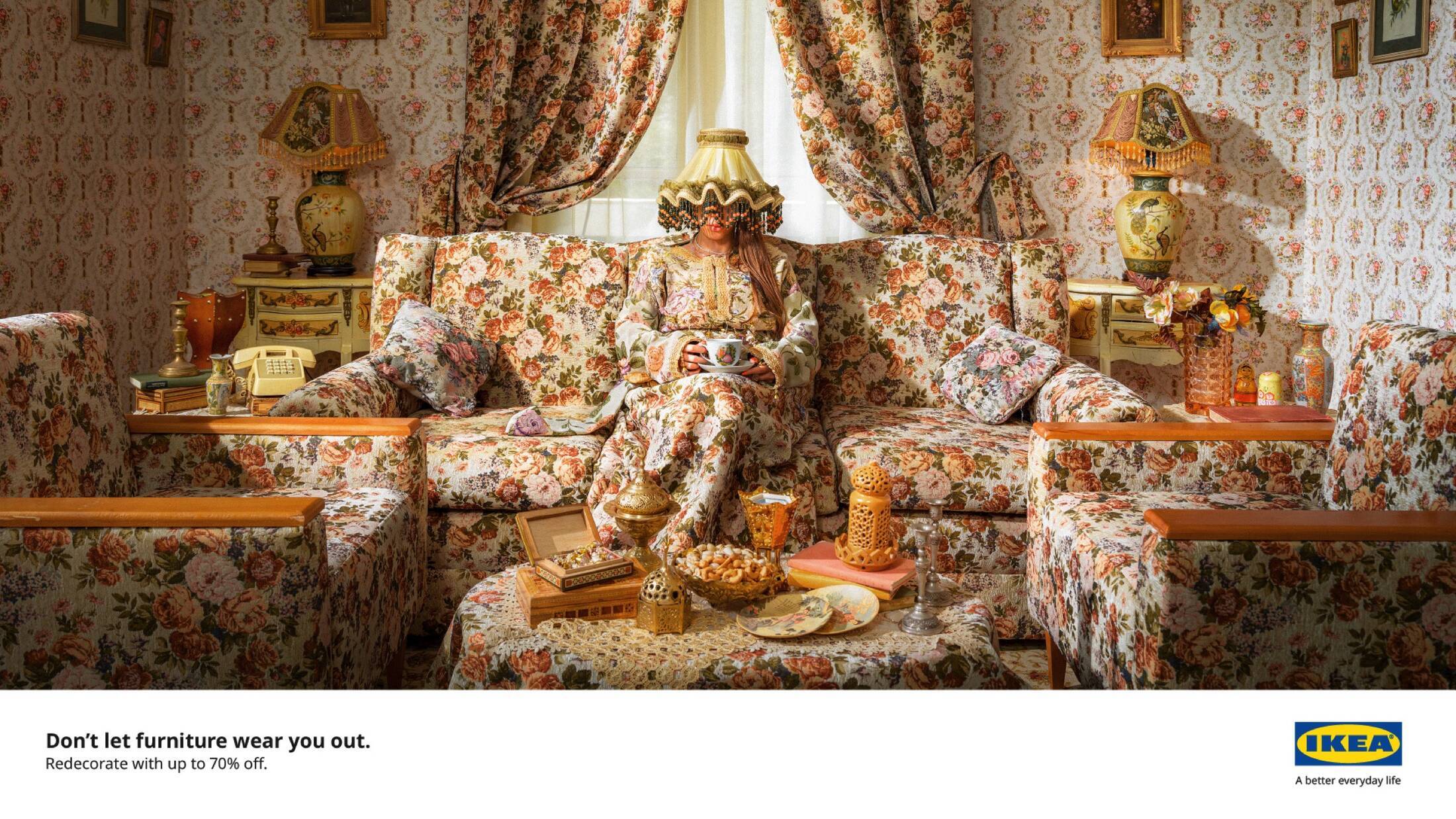
Реклама IKEA

Джерело: adsoftheworld
Пояснення асиметричного балансу з прикладами
На відміну від симетрії, асиметрія передбачає створення композицій з неоднаковою візуальною вагою на різних сторонах умовної осі. У цьому випадку одна сторона дизайну міститиме домінантний елемент, а інша врівноважуватиме її декількома “легшими” деталями. Замість віддзеркалення, для досягнення візуальної гармонії асиметричний баланс використовує різні розміри, кольори й форми.
Креатори обирають цей вид балансу, щоб отримати динамічний і сучасний дизайн. Асиметрія зазвичай створює візуальний інтерес, пов’язаний з природною схильністю людей знаходити узгодженість у всьому. За відсутності очевидного балансу наші очі починають шукати противагу. Так асиметрія спрямовує увагу глядачів і додає відчуття руху в композиції.
Ключові особливості асиметричного балансу:
- Нерівномірне розташування елементів
- Різна візуальна вага сторін
-
Різноманітність
- Динамічний вигляд
Приклади асиметричного балансу в мистецтві
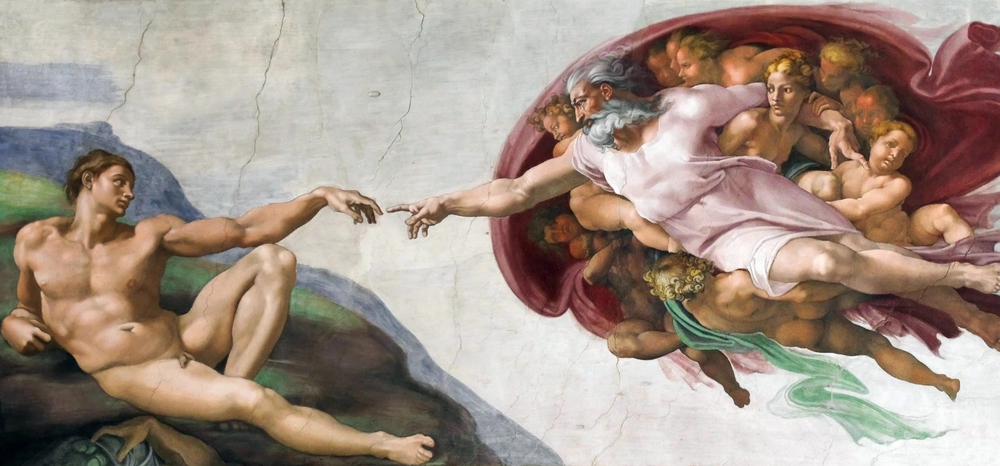
Фрески Мікеланджело у Сикстинській капелі
Сіднейський оперний театр
“Сон” Пабло Пікассо

Джерело: Wikipedia
Асиметричний баланс підходить для:
-
Створення візуального різноманіття. Асиметрія дає набагато більше креативної свободи. Ви можете експериментувати з різними елементами, щоб створювати візуальну інтригу і привертати увагу глядачів до стратегічних частин дизайну.
- Передача відчуття динаміки. Асиметричний баланс руйнує межі передбачуваних схем, що дозволяє приваблювати погляд і спрямовувати його крізь дизайн, забезпечуючи ефект занурення.
- Покращення залученості. Використовуючи асиметрію, ви спонукаєте аудиторію вивчати дизайн і активно з ним взаємодіяти, що дає вищий рівень залученості користувачів.
Приклади асиметричного балансу в дизайні
Pinterest Predicts 2024

Джерело: newsroom.pinterest
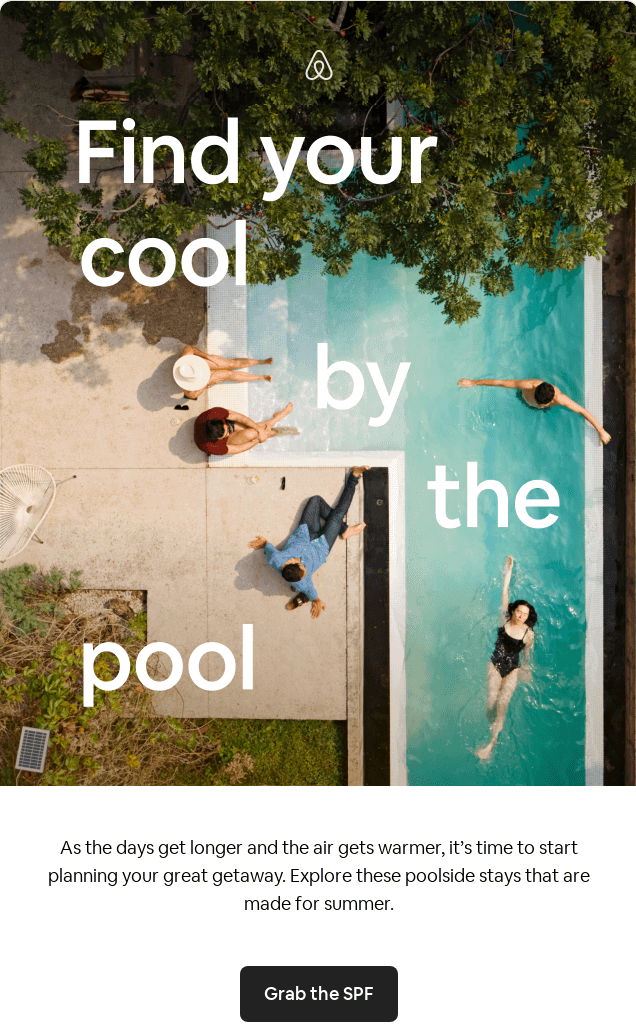
Електронний лист від Airbnb

Джерело: reallygoodemails
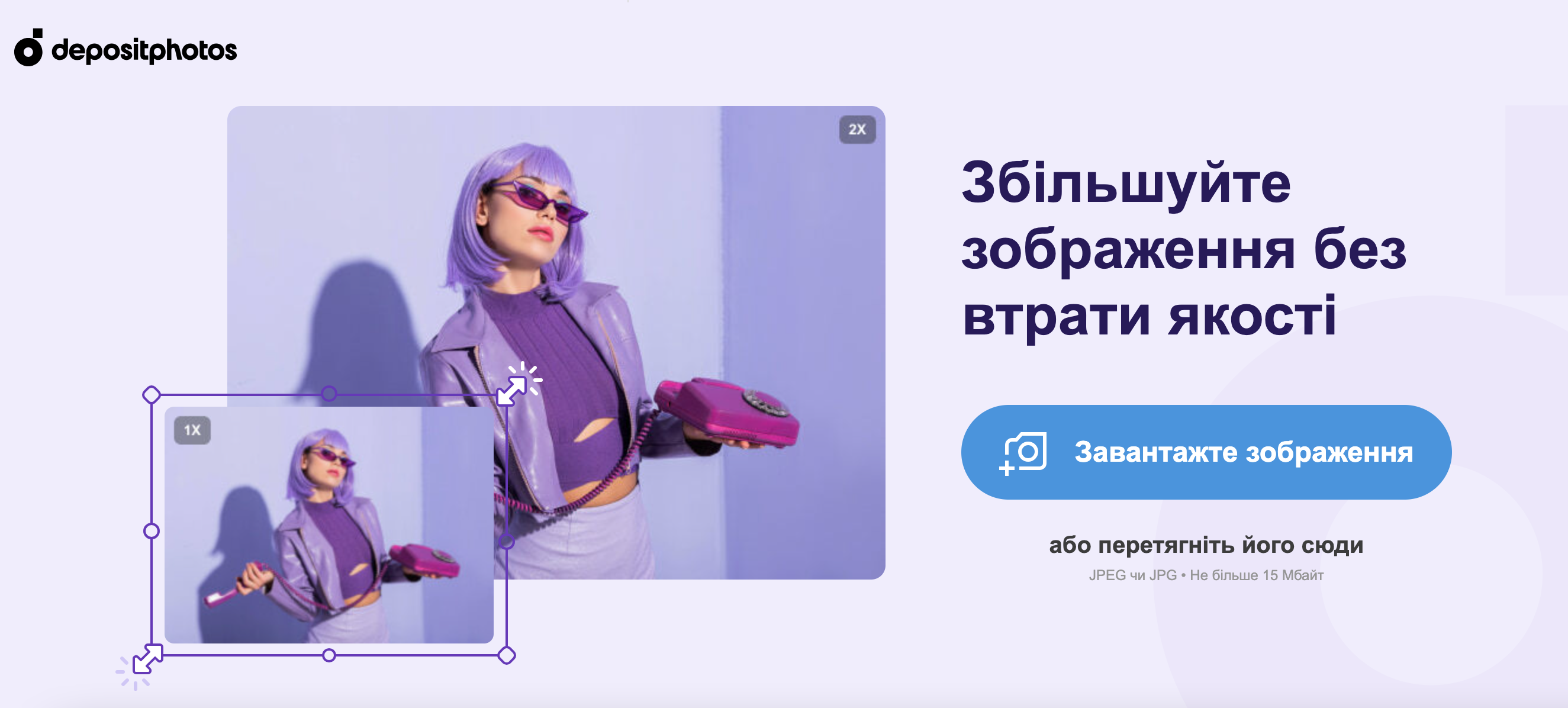
Інструмент для збільшення зображень від Depositphotos
Головні відмінності між симетричним і асиметричним балансом
- Простота проти складності. Симетричний вид балансу дозволяє створювати простий і легкий для розуміння дизайн, у якому ніщо не відвертає увагу. На противагу цьому, асиметричний баланс робить графіку більш різноманітною та цікавою.
- Стабільність проти динаміки. Симетричний баланс створює формальний і впорядкований вигляд, тоді як асиметричний додає композиціям відчуття руху та візуального інтересу.
- Схожість проти розмаїття. Симетрія використовує подібні елементи в однаковому порядку, що чудово підходить для фонів і патернів. Водночас асиметрія пропонує неочікувані комбінації елементів, що захоплюють погляд.
Що варто враховувати, обираючи між симетричним і асиметричним балансом
1. Ціль дизайну
Почніть з того, чого ви хочете досягти своїм дизайном. Якщо ваша мета — передати єдине повідомлення або декілька рівнозначних, виберіть симетричний баланс, який не відвертатиме увагу від найголовнішого. Асиметричний дизайн буде кращим варіантом, якщо ви хочете підкреслити певний момент або частину дизайну. Наприклад, симетричний макет чудово підійде для домашньої сторінки, тоді як асиметричний буде виграшним для креативної кампанії.
2. Цільова аудиторія
Вибір балансу також може визначати аудиторія, для якої ви створюєте дизайн. Старші люди оцінять добре упорядковані й зрозумілі симетричні композиції. Водночас динамічний асиметричний дизайн може привабити молодих користувачів, які віддають перевагу нестандартним рішенням. Який би баланс ви не вибрали, допоможіть аудиторії впізнати ваш бренд, додавши у дизайн елементи айдентики на кшталт фірмових кольорів або логотипа.
3. Бажана емоція
Ще один важливий момент — емоція, яку ви хочете викликати в аудиторії. Баланс може сильно впливати на сприйняття дизайну. Симетрія створює відчуття порядку, стабільності й гармонії, тоді як асиметрія транслює цікавість і креативність. Отже, симетричний дизайн може бути ефективнішим у презентаціях або професійних портфоліо, тоді як асиметрія — кращий вибір для графіки для соцмереж або друкованих матеріалів.
Думки наостанок
Сучасний дизайн пропонує так багато різних підходів та інструментів, що ви можете легко загубитися в цьому розмаїтті. Але немає жодної потреби ускладнювати собі завдання. Основою вашої графіки мають бути фундаментальні основи дизайну, які ніколи не змінюються.
Розуміння принципів симетричного й асиметричного балансу дозволить обирати найкращий варіант залежно вд ваших цілей і створювати привабливіші та ефективніші проєкти. Враховуйте візуальну вагу, підтримуйте відчуття рівноваги й експериментуйте з різними елементами для досягнення гармонійного дизайну, який знаходитиме відгук у вашої аудиторії.
Інші статті, які можуть вас зацікавити:
Колорблокінг: як поєднувати сміливі кольори для захопливого дизайну
6 ключових принципів візуальної ієрархії для ефектного дизайну
Як створити потужну іконку застосунку: рецепт успіху для бізнесу