6 трендів у графічному дизайні, яких краще уникати, та їхні альтернативи
Суть дизайну не тільки у красі, але й у функціональності. Наші інтереси й запити постійно змінюються, що тягне за собою зміни функцій звичних об’єктів. Тому немає нічого дивного в тому, що одні підходи в дизайні зникають, а на зміну їм приходять інші.
У цій статті ми поділимося списком трендів у дизайні, від яких краще відмовитися, а також пояснимо, чому вони втратили актуальність у 2021 році та як змінилися з моменту появи. Причини їхньої непопулярності можуть бути різні: одні тренди більше не відповідають основним течіям, в інших випадках вся справа в технічному прогресі, який відкриває нові можливості для дизайнерів.
Щоб розібратися в цій темі, ми зануримося у світ трендів і антитрендів графічного дизайну.
6 антитрендів у графічному дизайні
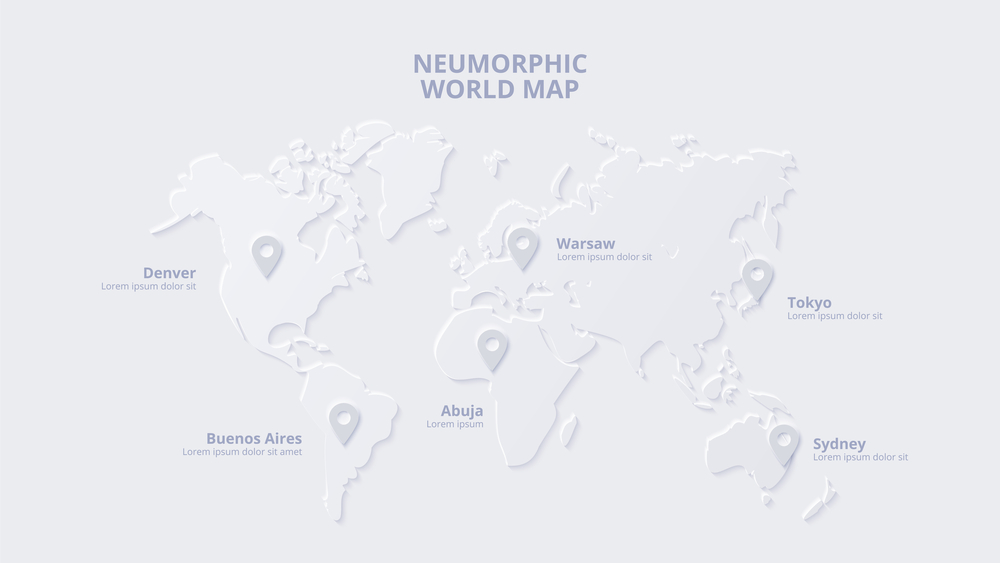
❌ Неоморфізм як варіант скевоморфізму
Чому цей тренд втрачає актуальність:
— низька функціональність;
— мобільний пристрій незручно використовувати поза приміщенням;
— недоступність для людей з порушеннями зору.
Неоморфізм, – напевно, наймолодший тренд у цьому списку. Експерти пророкували йому велике майбутнє у 2020 році, відзначаючи візуальну вишуканість, благородну стриманість (зокрема наявність невеликої кількості кольорів) і можливість імітувати візуальний досвід з реального світу.
Що ж пішло не так? Виявилося, мінімалістичний неоморфізм складно використовувати у продуктовому дизайні або айдентиці через його м’які тіні, низьку контрастність і дуже обмежену палітру кольорів. У людей з порушеннями зору виникають труднощі з таким дизайном. Крім того, потрібно більше часу, щоб звикнути до навігації, оскільки в цьому випадку інтерактивні елементи не сильно відрізняються від решти дизайну.
Разом з тим скевоморфізм, тобто підхід у графічному дизайні, при якому об’єкти на екрані виглядають як реальні й тривимірні, все ще знаходиться на піку популярності. Причина в його величезному художньому потенціалі та виразності.
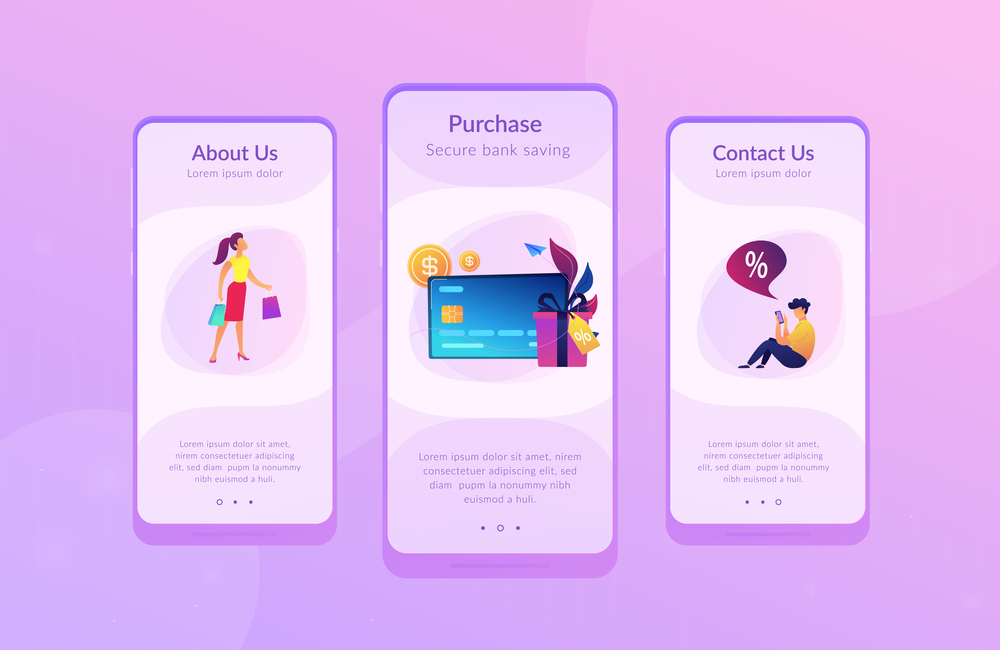
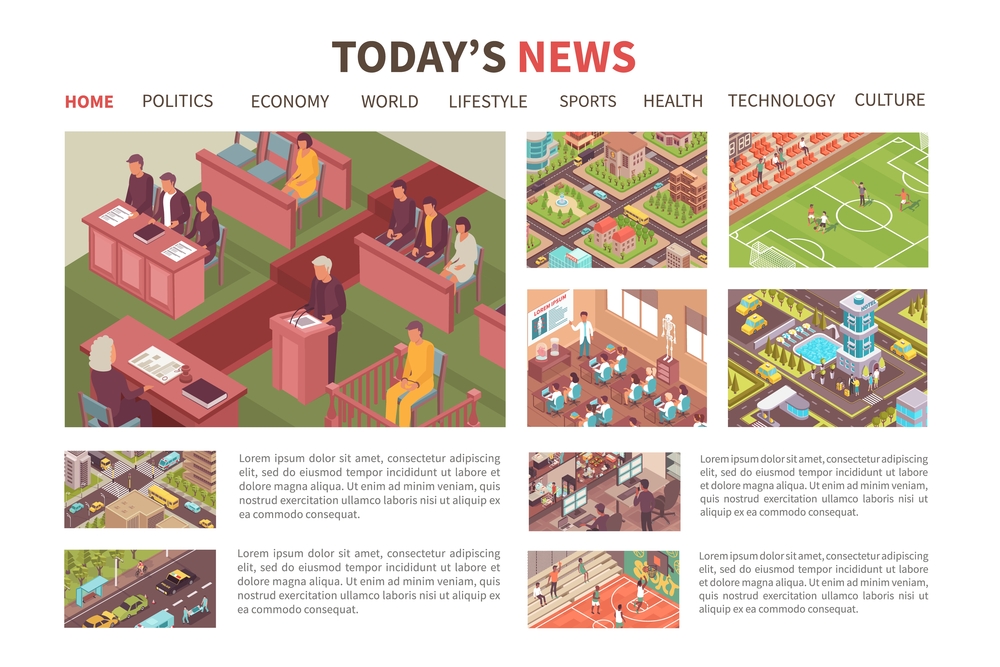
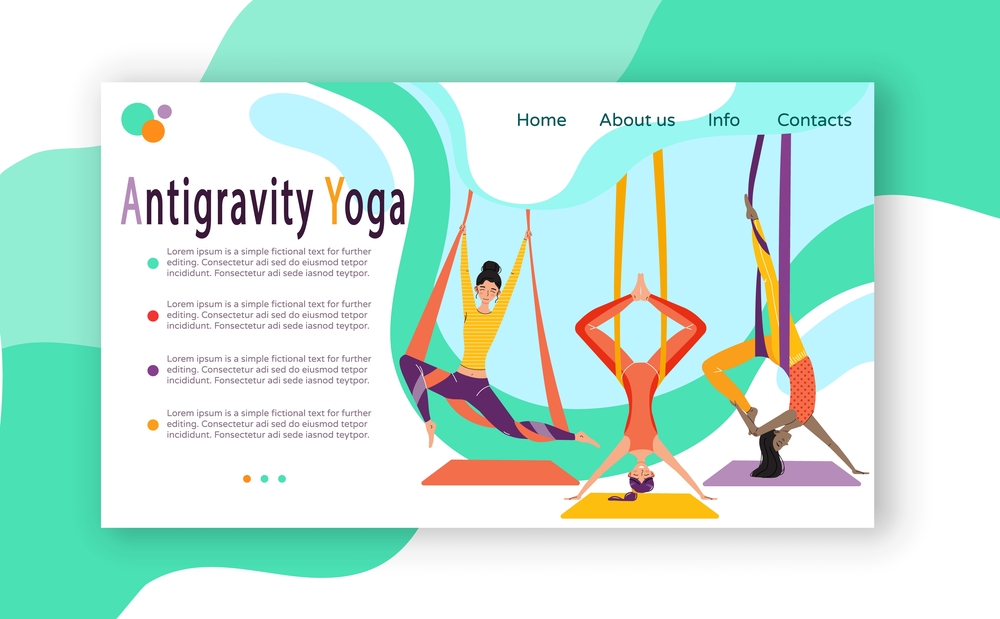
❌ Класичні пласкі або тривимірні ілюстрації
Чому цей тренд втрачає актуальність:
— безособовість.
Раніше симпатичні 2D-ілюстрації були трендом. Зазвичай їх створювали у форматі векторів, що дозволяло перефарбовувати картинки в залежності від ваших фірмових кольорів або дизайну сайту. Ці зображення стали альтернативою фотографіям: вони виявилися гарним рішенням для адаптивного дизайну завдяки меншій деталізації й легкості масштабування. Крім того, двовимірні ілюстрації дозволяли економити ресурси пристроїв користувачів і прискорювати завантаження сайту.
З розвитком графічних інструментів тренд узагальнених метафоричних ілюстрацій поширився на 3D і моушн-дизайн. І тривимірна, і анімована графіка роблять сайти зручнішими й привабливішими для користувачів.
Чому ж ми радимо уникати подібних ілюстрацій у 2021 році? Цей підхід став настільки популярним, що навряд чи можна знайти сайт ІТ-компанії, інтернет-банку або креативної студії без типових пласких або тривимірних зображень людей, які використовують мобільний пристрій або взаємодіють один з одним. Якщо ви хочете вигідно вирізнятися, вибирайте оригінальні ілюстрації й відмовтеся від візуальних метафор, які перетворилися на кліше.
❌ Закруглені кути й органічні форми
Чому цей тренд втрачає актуальність:
— ускладнює розуміння ієрархії елементів сторінки;
— надмірне використання заплутує користувачів і призводить до вищого показника відмов.
З психологічної точки зору більшість людей позитивно реагують на округлі органічні форми як у реальному світі, так і в цифрових інтерфейсах. Причина в тому, що закруглені кути здаються нам безпечними у порівнянні з гострими кутами й лініями.
На жаль, в наші дні цією особливістю людського сприйняття часто зловживають, прибираючи з дизайну сайтів і застосунків всі можливі чіткі лінії й кути. Такий підхід створює візуальний безлад і не дає користувачам зрозуміти, як переміщатися по сторінці.
Ми не закликаємо вас відмовитися від округлих форм, але радимо використовувати їх обдумано. Гострі кути й чітка сітка також мають свої переваги: зокрема, вони сприяють легкій навігації по сайту. Застосовуйте закруглені елементи, щоб звернути увагу на заклик до дії й важливі кнопки, а також зробити зображення продуктів привабливішими для користувачів.
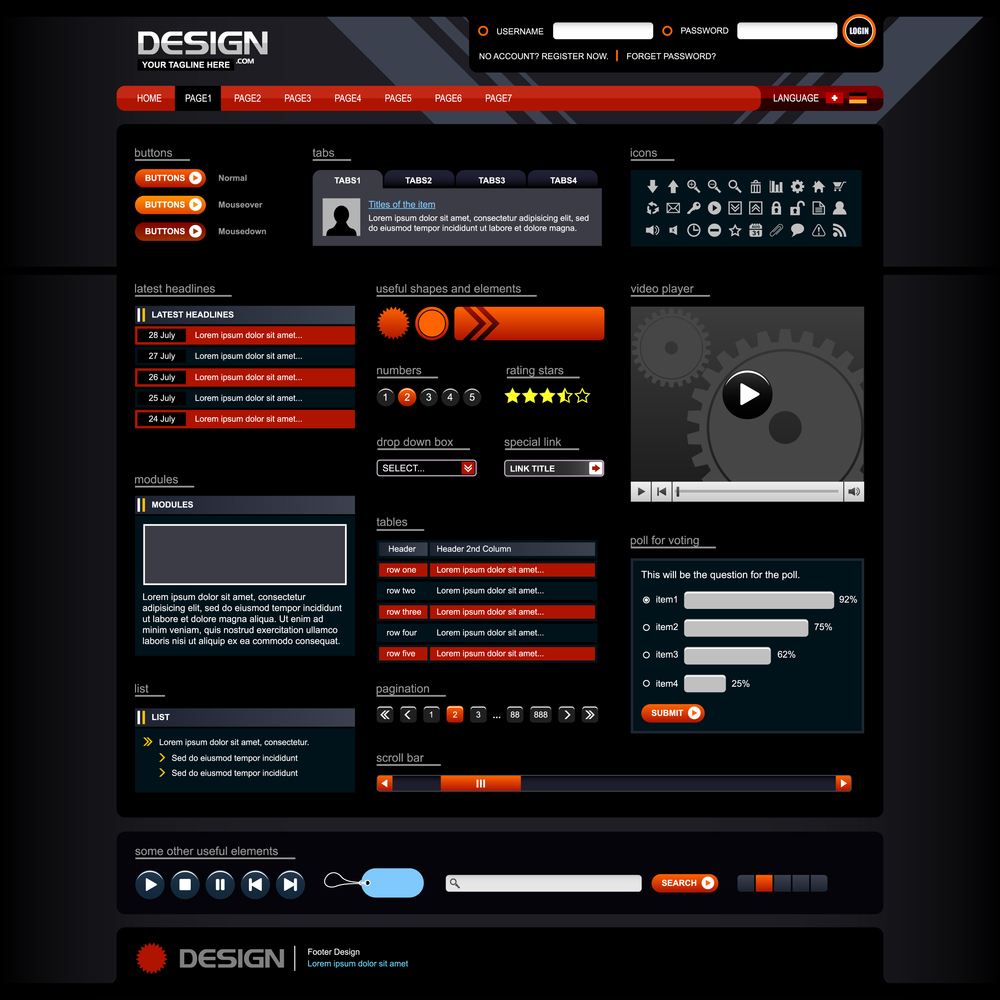
❌ Неприродно яскраві кольори й фільтри, які підсилюють контраст
Чому цей тренд втрачає актуальність:
— створює візуальний безлад при надмірному використанні;
— знижує лояльність клієнтів, оскільки все виглядає нереалістично;
— очі користувачів швидко втомлюються, що призводить до вищого показника відмов.
Яскраві об’єкти на екрані легко звертають на себе увагу, а фотографії або ілюстрації з теплими й контрастними кольорами виглядають привабливіше, ніж зображення з холодними й приглушеними відтінками. Це правило часто використовують при створенні контенту для соцмереж. І в даній сфері такий підхід абсолютно виправданий, оскільки тривалість концентрації уваги користувачів соцмереж досить коротка, а формати повідомлень стандартизовані. Якщо ви хочете легко створювати стильний дизайн для соціальних мереж, відкрийте для себе готові шаблони Crello.
Тренд на яскраві кольори й контрастну постобробку зображень за інерцією перейшов у такі сфери, як дизайн сайтів і застосунків. Наслідками його бездумного використання стали сайти, від яких болять очі та які хочеться закрити якомога швидше. Ще один мінус: агресивні кольори часто посилюють тривожність.
Альтернативи кричущих зображень можна знайти у проєкті про візуальні тренди від Depositphotos (тренд “Ближче до природи”). В цьому році користувачі хочуть бачити природні кольори, які дарують відчуття спокою під час інтернет-серфінгу. Також зверніть увагу на пару відтінків, які у Pantone оголосили кольорами 2021 року, і головний відтінок від Dulux – Brave Ground.
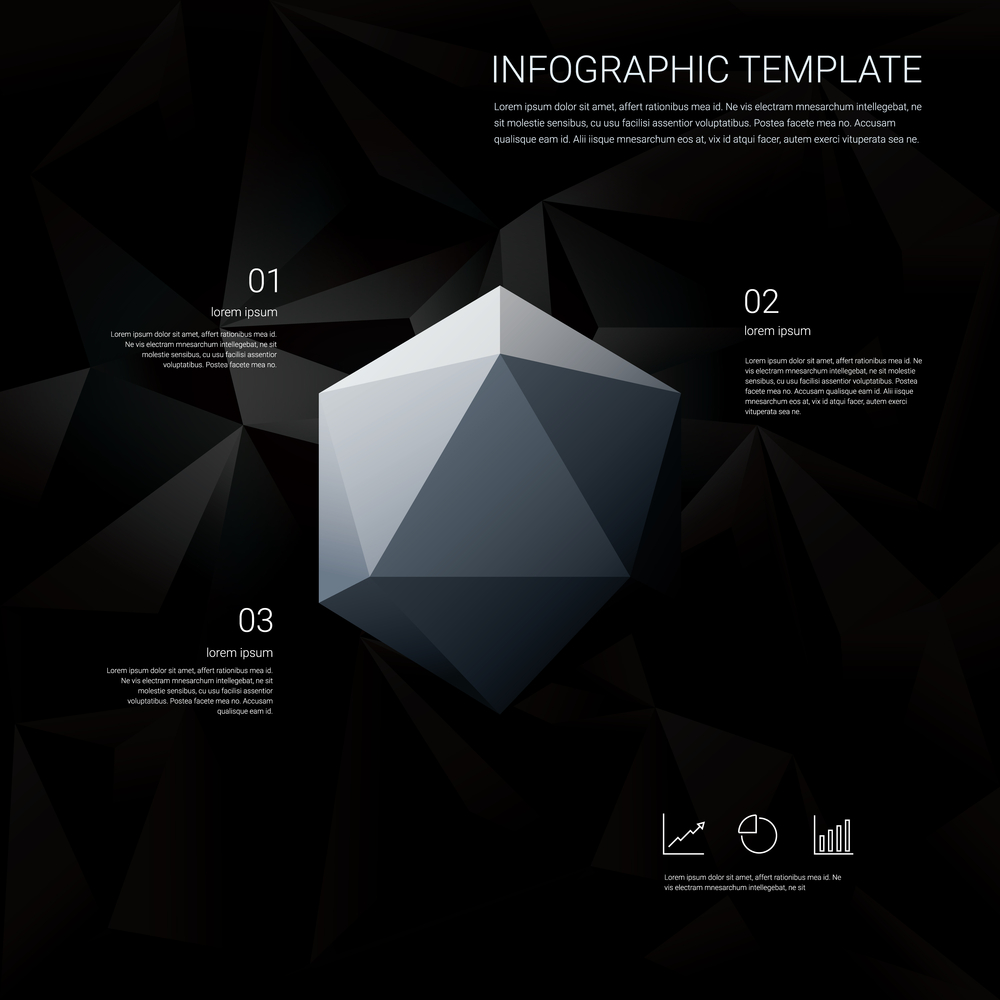
❌ Темна тема й фони користувачів
Чому цей тренд втрачає актуальність:
— читання світлих букв на темному фоні вимагає більше часу;
— не потрібен поза мобільним дизайном;
— інтерфейси з темною темою складно використовувати у сонячну погоду.
Існує два підходи до використання темних тем у дизайні сайтів і застосунків. Деякі дизайнери створюють темний режим, щоб зробити продукт гнучкішим і зручнішим. Користувачі можуть перейти на нього або налаштувати автоматичне перемикання, щоб не турбувати інших людей вночі світлом своїх екранів. Темний режим також використовується для підвищення енергоефективності мобільних пристроїв.
Тренд на темні теми, що зародився в месенджерах, соцмережах і новинних платформах, згодом перейшов і у десктопний дизайн. На сторінках продуктів, лендингах компаній і корпоративних сайтах раптово з’явився темний фон, через що вони виглядали модно, але стали незручними. Деякі дизайнери пішли далі й дали можливість користувачам кастомізувати тему сайту. Але це рідко додає цінності продукту.
В результаті багато сайтів повертаються зараз до білого фону. Темний режим залишається там, де він дійсно став у пригоді.
❌ Статичний візуальний контент
Чому цей тренд втрачає актуальність:
— підвищена продуктивність мобільних пристроїв і швидкість інтернету;
— міленіалів і покоління Z не приваблює статичний, неінтерактивний контент.
Якщо ви хочете, щоб потенційна аудиторія звертала увагу на меседжі вашого бренду, запам’ятовувала їх і виконувала цільові дії, потрібно щось більше, ніж просто текст і статичне зображення.
Міленіали, які купують в інтернеті більше, ніж інші покоління, звикли отримувати інформацію у мультимедійних форматах. Що стосується покоління Z, ці молоді люди виросли зі смартфонами в руках і вважають статичний контент просто нудним.
Минулий рік збільшив попит на контент, який пропонує онлайн-досвід, подібний до офлайнового. Це явище було описане в нашому “Гіді з контент-маркетингу на 2020 і найближчі роки”.
У проєкті про візуальні тренди 2021 року ви також знайдете тенденції під назвою “Аудіовізуальне занурення” і “Гра в дизайні” з візуальними референсами й інсайтами від креативних агентств.
Якщо ви не готові вкладати великі гроші у виробництво мультимедійного контенту, спробуйте готові анімовані шаблони для соцмереж від Crello або аудіо-UX. У цьому вам допоможе “Гід з пошуку музики для реклами, відео й подкастів”.
Резюме
У цій статті ми розповіли про тренди в дизайні, які з різних причин втратили актуальність. Нашою метою було не тільки описати їх, а й пояснити, чому деякі дизайн-підходи застаріли й що їх замінить. Разом з тим ми не хочемо обмежувати ваші творчі пошуки своїм прогнозом.
У будь-якому дизайні є свої складнощі, й іноді художні інструменти, які вважаються давно застарілими, стають найкращим вибором. Відстежуйте останні тренди та антитренди в дизайні, але не забувайте оцінювати їх критично. Щоб дізнатися більше про візуальні тренди цього року і знайти гарні референси, прочитайте нашу статтю “Тренди у графічному дизайні 2021 [Інфографіка]”.












![Тренди у графічному дизайні 2022 [Інфографіка]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2022/04/trendy-u-grafichnomu-dyzajni-2022-infografika-11.jpg)
![Тренди у графічному дизайні 2021 [Інфографіка]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2021/02/trendy-u-grafichnomu-dyzajni-2021-infografika-14.png)
![Тренди у графічному дизайні 2020 [Інфографіка]](https://depositphotos-blog.s3.eu-west-1.amazonaws.com/uploads/2020/09/trendy-u-grafichnomu-dyzajni-2020-infografika-14.jpg)

