Основы дизайна для маркетологов: Как за 5 минут сделать хедер письма
Брендам для эффективной работы не обойтись без красивого визуального контента для сайтов, блогов и соцсетей. Чаще всего, такие материалы нужно создавать и обновлять каждый день. Если дизайнер оказался недоступен, маркетолог может взять дело в свои руки.
Поверьте нам, дизайн — это не обязательно сложно.
Crello — бесплатный инструмент графического дизайна, который поможет с созданием любых материалов для маркетинга. Чуть раньше мы рассказывали, как сделать публикацию в Instagram и заголовок блога. Сегодня поговорим о том, как быстро создать хедер, или “шапку”, письма.
Когда ваши клиенты просматривают входящие, у вас есть всего несколько секунд, чтобы зацепить их внимание темой письма. Если вам повезет, и они откроют письмо, у вас будет еще пару секунд, чтобы убедить их в том, что ваше сообщение интересно и полезно. Именно здесь на первый план выходит дизайн хедера.
В Crello есть десятки вариантов бесплатных хедеров для писем, которые можно кастомизировать за 5 минут, поменяв текст или картинку.
Создаем в Crello хедер для электронного письма
Шаг 1: Зайдите на www.crello.com
Зарегистрируйтесь в Crello через Facebook, Google или свой email.

Шаг 2: Выбираем формат
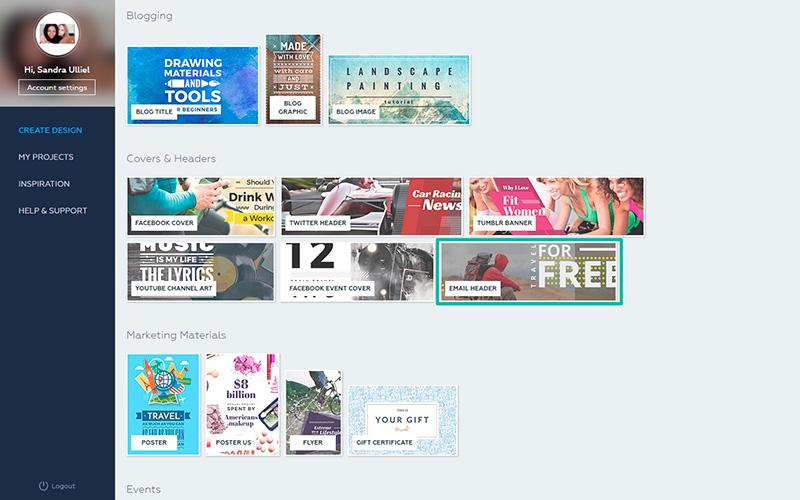
Выберите на экране формат «E-mail header» (Хедер письма).

Шаг 3: Выбираем шаблон
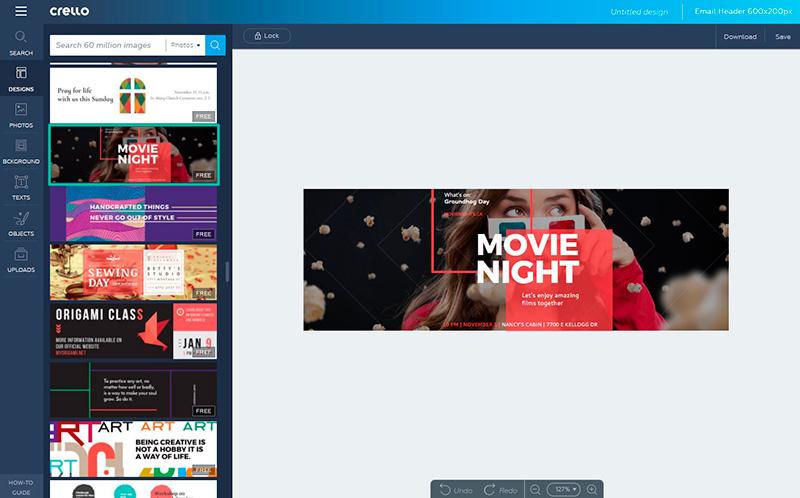
В колонке слева, в закладке «Designs» («Дизайны»), вы найдете десятки шаблонов хедеров. Выберите тот, который нравится. При выборе ориентируйтесь на эстетику вашего бренда. И не забывайте, что в шаблоне можно менять любые элементы.

Шаг 4: Добавляем собственное изображение в качестве фона
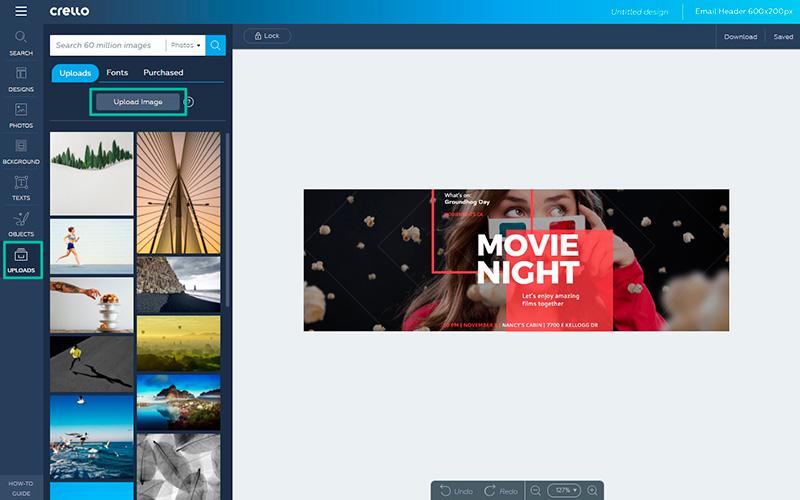
Самый быстрый способ персонализировать выбранный шаблон — добавить собственное изображение. У вас есть два варианта: либо поискать подходящую картинку в закладке «Photos» («Фото»), либо загрузить собственную через закладку «Uploads» («Мои файлы»).

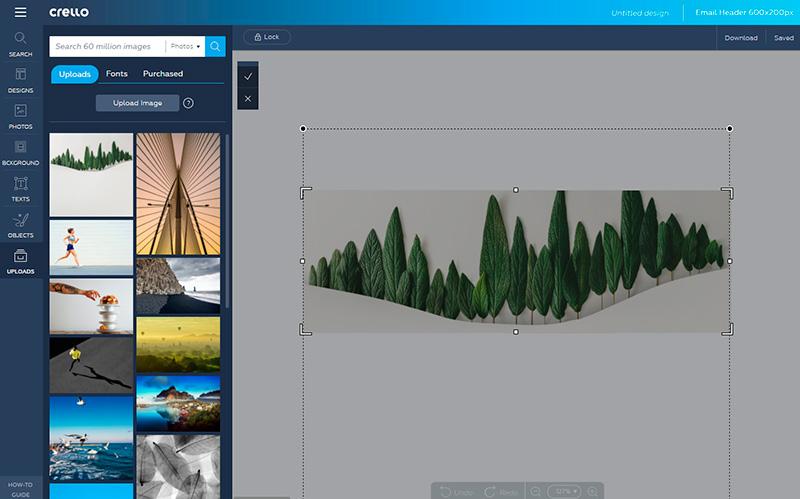
Шаг 5: Регулируем расположение картинки
Перетяните загруженное фото на фон выбранного шаблона. Затем дважды кликните на него, чтобы отрегулировать его положение. Теперь вы сможете двигать картинку и менять ее положение на шаблоне.

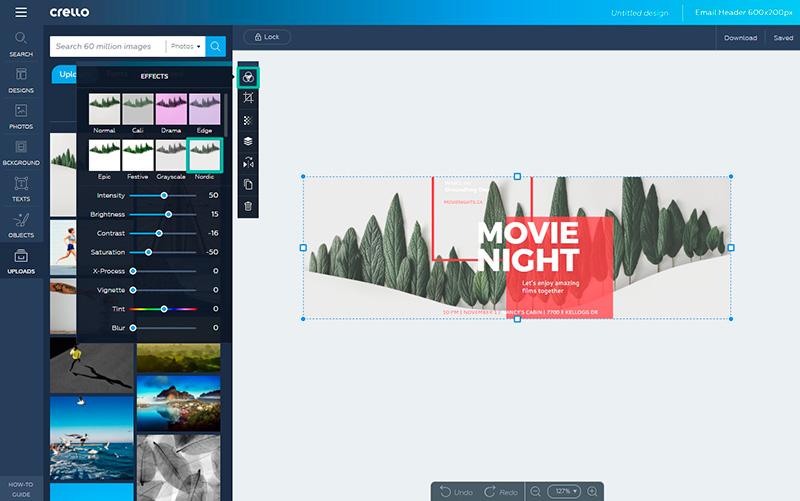
Шаг 6: Добавляем фильтры в изображение
Чтобы добавить фильтр, кликните на картинку — слева появится всплывающее меню. Кликните на иконку фильтров и выберите фильтр для своего изображения. Чтобы снять предустановленные эффекты, кликните «Normal» («Обычный») в параметрах фильтра.

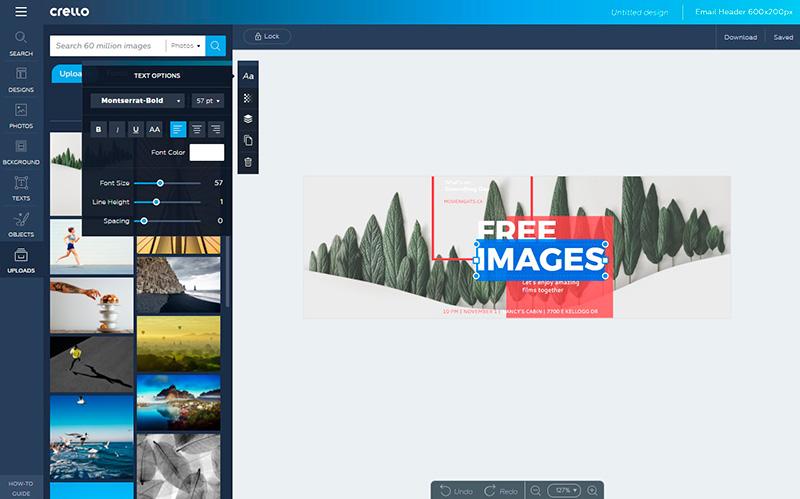
Шаг 7: Добавляем текст
Кликните на текст, чтобы добавить свой. Самую важную информацию выделите большим шрифтом, а второстепенную — шрифтом поменьше. Кроме того, чтобы выделить разные типы информации, вы можете добавить другой шрифт.

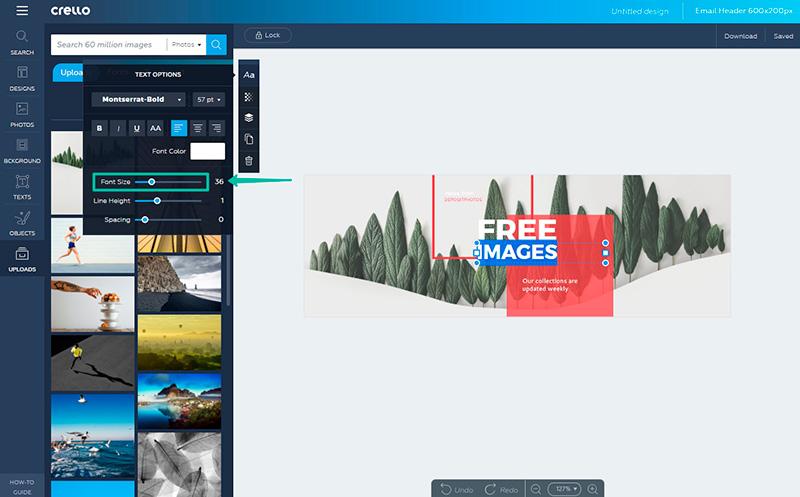
Шаг 8: Корректируем размер шрифта
Чтобы откорректировать размер шрифта, выберите шрифт — слева появится меню «Text options» («Настройки текста»). Чтобы выбрать нужный размер шрифта, отрегулируйте ползунок рядом с надписью «Font Size» («Размер шрифта»).

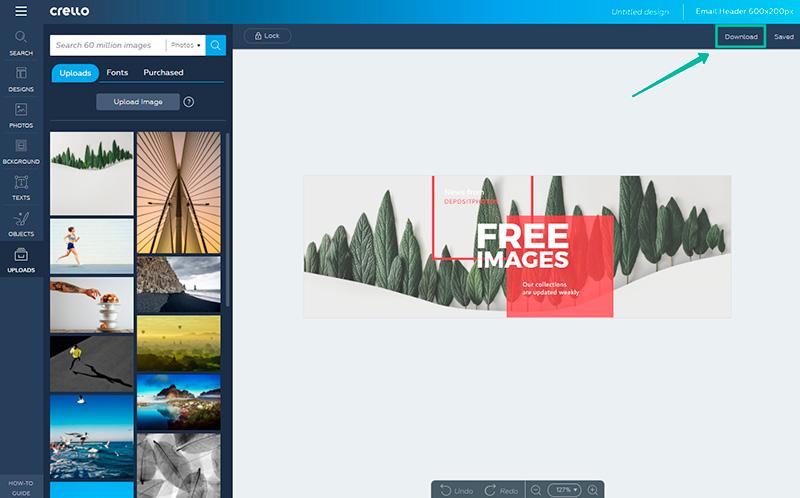
Шаг 9: Скачиваем готовую графику.
Закончив редактирование разных элементов, кликните «Download» («Скачать») и выберите формат файла, который подходит под ваш проект.

Готовый хедер:




